320x100
구글폼 Discord 웹훅 연동
최근에 구글폼으로 동아리 2기 지원자를 받을 일이 생겼다.
동아리 지원자를 보려면 계속 구글폼 혹은 구글시트를 해당 관리 계정으로 들락날락 해야만했다.
그래서 구글폼과 디스코드를 웹훅을 통해 연결해보고 해당 과정을 아카이빙 해놓기로 한다.
Step 1.
우선 디스코드에서 웹훅을 만들어야 한다.

채널 편집에 들어가서,
1. 연동
2. 새 웹후크
를 통해, 웹훅을 만들어준다.
Step 2.
구글폼에 들어가서,

해당 스크립트 편집기를 클릭한 후,
Code.gs에 해당 코드를 복사 붙이기 한다.
복사 붙이기 후에 저장버튼 꼭 눌러야만 한다!
var POST_URL = "YOUR_DISCORD_WEBHOOK_HERE";
function onSubmit(e) {
var discordPayload = {
content: "New Form Submitted",
embeds: [
{
type: "rich",
title: "Form Entry",
color: 307506,
fields: []
}
]
};
e.response.getItemResponses().forEach(function (i) {
var v = i.getResponse() || "None";
if (!Array.isArray(v))
discordPayload.embeds[0].fields.push({
name: i.getItem().getTitle(),
value: v
});
else
discordPayload.embeds[0].fields.push({
name: i.getItem().getTitle(),
value: v.toString()
});
});
UrlFetchApp.fetch(POST_URL, {
method: "post",
payload: JSON.stringify(discordPayload),
contentType: "application/json"
});
}맨 처음 POST_URL 부분은 본인이 Step 1에서 생성한 웹 후크 URL을 사용해야만 한다.

Step 3.

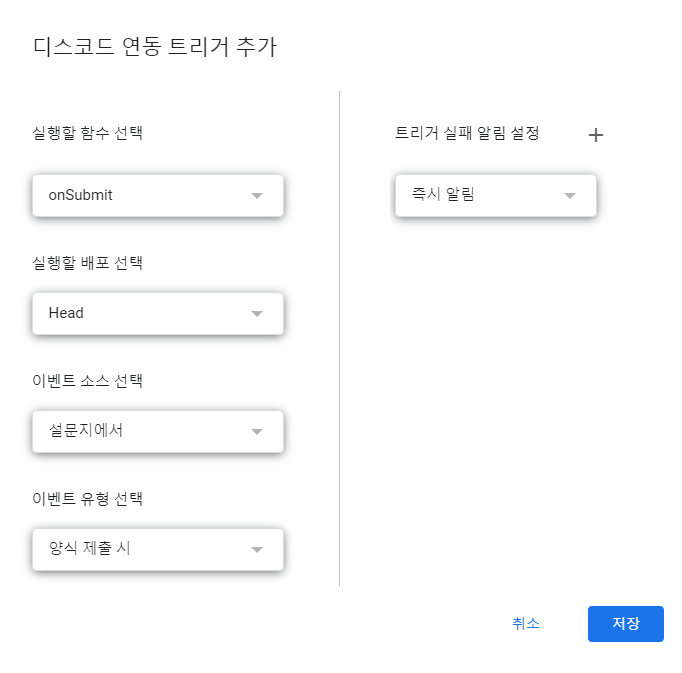
옆에 시계 버튼을 클릭한 후,

다음과 같이 Trigger를 추가해주면 끝!
* 중간에 권한 문제로 못들어갈 때가 있는데 이 때는 밑에 고급 버튼을 누르면 이어서 진행할 수 있다!
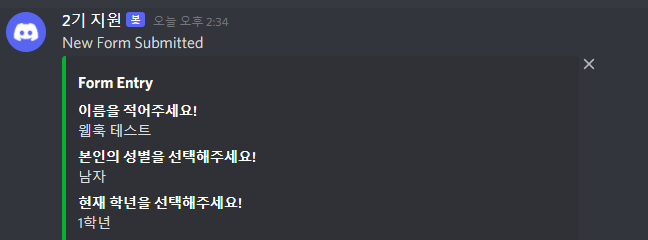
테스트 해보면,

다음과 같이 디스코드 해당 채널에 알림이 잘 오는것을 확인할 수 있다😀
728x90
'끄적끄적' 카테고리의 다른 글
| 2024년 회고와 내년 목표 설정 (5) | 2024.12.31 |
|---|---|
| 신입 개발자의 2023 토스 next 챌린지 코딩 테스트/ 1차 기술 면접/ 2차 컬쳐핏 면접 후기 (17) | 2023.07.25 |
