저번에는 스프링 부트에서 정적인 웹 화면을 만들어보았습니다.
참고 ↓
[Spring] 스프링 부트로 내 서버에 정적인 웹 화면 띄우기
다른 공부에 비해 백엔드 공부를 시작하기엔 너무 막막할 때가 많죠?? 네트워크 공부부터 시작해서 OS, 컴퓨터 구조 등의 CS 지식을 요구할 때가 많고 시작을 어떻게 해야 할지 잘 모르니까요. 우
developbear.tistory.com
그러나 우리가 원하는 것은 데이터에 따라서 바뀌는 화면을 만들거나 API를 뽑아서 클라이언트에게 전달하는 것입니다.
이번엔 MVC를 사용해서 동적인 화면을 만들어보겠습니다.
MVC로 동적인 웹 페이지 만들기
https://developbear.tistory.com/84
[Spring] 스프링 부트로 내 서버에 정적인 웹 화면 띄우기
다른 공부에 비해 백엔드 공부를 시작하기엔 너무 막막할 때가 많죠?? 네트워크 공부부터 시작해서 OS, 컴퓨터 구조 등의 CS 지식을 요구할 때가 많고 시작을 어떻게 해야 할지 잘 모르니까요. 우
developbear.tistory.com
해당 포스트에서 만든 프로젝트 위에서 진행하겠습니다!
새로 만드실 분이라면, 처음 라이브러리 선택할 때 Spring web / typmeleaf를 선택하고 따라와 주세요😀

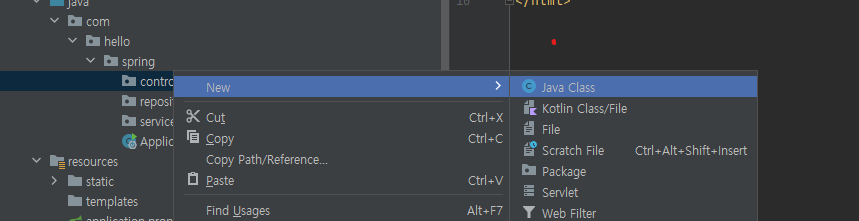
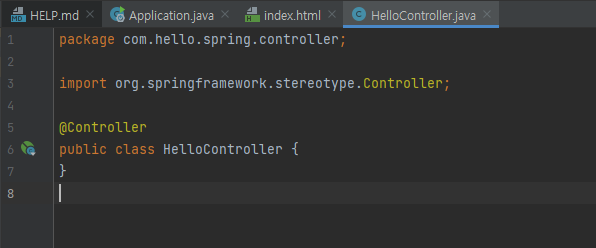
새로운 HelloController 클래스를 만들어주겠습니다.

만든 후에는 위에 @Controller 어노테이션을 추가해주세요!
어노테이션의 역할은 컴파일 시에 해당 클래스에 어떤 코드를 추가하거나 어떤 추가적인 역할을 부여하는 것입니다.
@Controller 어노테이션을 추가해줌으로써 우리는 스프링 컨테이너에 해당 클래스를 컨트롤러 역할을 하는 스프링 빈으로 등록을 해준 것입니다.
스프링 빈이란 간단하게는 컨트롤러는 여러 개 만들 필요가 없기 때문에 하나의 인스턴스를 만들어서 그것으로만 다른 스프링 빈들과 상호작용할 수 있게끔 만들어준다고 생각하시면 될 것 같습니다.
더 자세한 사항은 추후 포스팅해보도록 하겠습니다😥
이제 스프링 컨테이너에 HelloController라는 것을 등록을 해주었고, url로 우리 로컬 서버에 접근 시에 해당 컨트롤러에 내 접근에 해당하는 함수가 있나 없나 쭉 체크하게 됩니다.
이때 사용되는 어노테이션이 @GetMapping("~")입니다.
http://localhost:8080/hello에 해당하는 url 요청에 원하는 작업을 해주고 싶다면 @GetMapping("/hello")라고 해주면 됩니다.
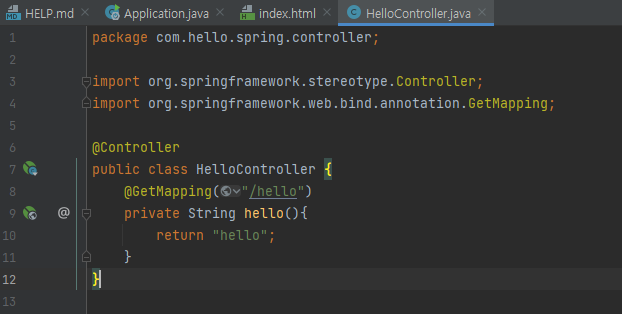
그렇다면 hello 함수를 하나 추가해주겠습니다.

@GetMapping("/hello")
private String hello(){
return "hello";
}
이제, http://localhost:8080/hello에 접근하면 해당 함수에 Mapping이 되어서 해당 함수가 실행이 되고, 뒤에 return 해주는 String 값과 resources/templates에 있는 html 파일들을 비교하여 같은 이름을 가진 html 파일을 화면 상에 띄어주게 됩니다.

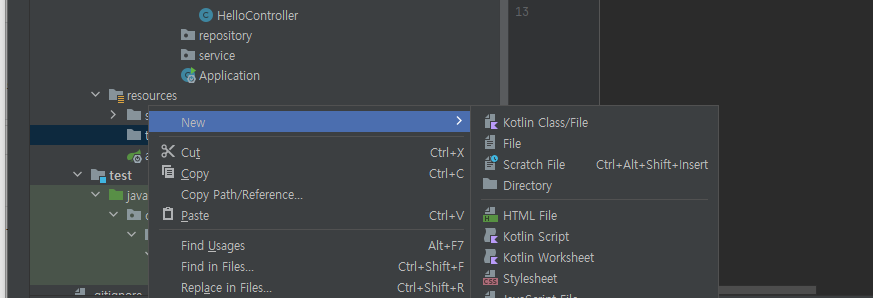
그러면 hello html 파일을 만들어주겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello~
</body>
</html>
이제 재실행하고 http://localhost:8080/hello에 들어가 보면,

이렇게 원하는 화면이 나오게 됩니다.
여기까지는 사실 static 폴더에 hello.html을 만들어도 똑같습니다.
이제 동적인 변화를 주기 위해서 MVC를 사용해보겠습니다.
MVC란 Model View Controller를 의미합니다. Controller에서 Model이란 객체의 값을 View에 뿌려주는 flow를 따라갑니다.
코드를 추가해보면,

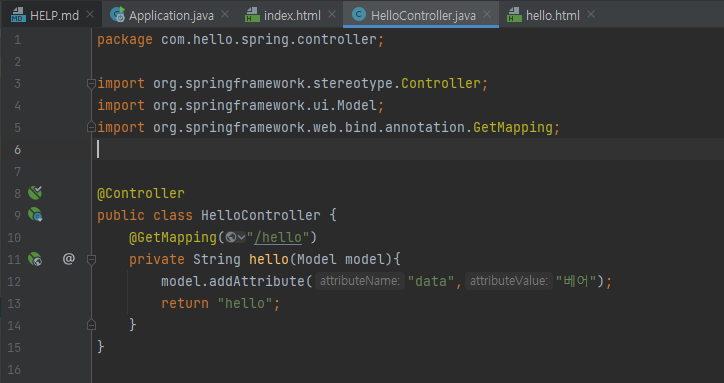
@Controller
public class HelloController {
@GetMapping("/hello")
private String hello(Model model){
model.addAttribute("data","베어");
return "hello";
}
}
model이란 객체를 통해서 data를 키값으로 가지는 베어라는 value를 보내주었고, 이제 hello html을 고쳐보면,

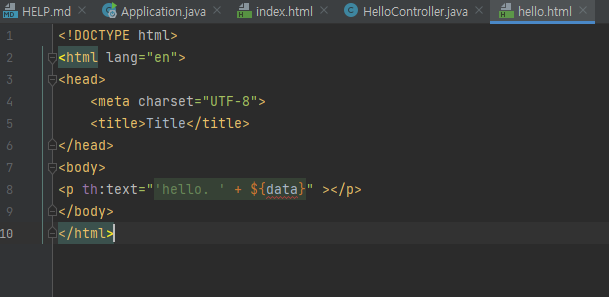
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="'hello. ' + ${data}" ></p>
</body>
</html>model 객체에서 data란 키값을 가지고 html에 mapping 되게 됩니다.
재시작 후 실행해주면,

다음과 같이 동적으로 들어간 것을 알 수 있습니다.
지금은 인위적으로 '베어' 이렇게 넣어주었지만, 베어 말고 데이터 베이스에서 가져온 값을 넣을 수도 있는 것이고, 혹은 @RequestParam("~") 어노테이션 + 변수를 통해 url로부터 받아와서 사용할 수도 있습니다.
@RequestParam("~")까지 사용해보겠습니다!
이에 앞서 어떤 값이 @RequestParam("~")가 사용된 변수에 들어오는 것일까요?
다른 url을 잘 보면, /?type=~&returnURL=~ 와 같은 것들을 볼 수 있습니다.
이 뒤의 ~가 저 변수에 바로 들어가게 됩니다.

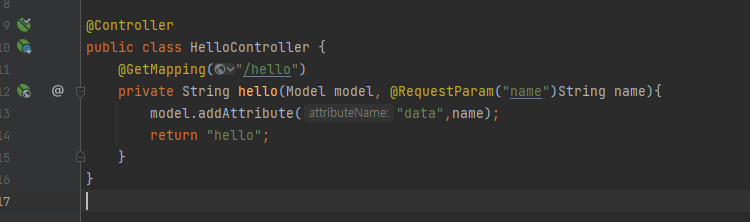
@Controller
public class HelloController {
@GetMapping("/hello")
private String hello(Model model, @RequestParam("name")String name){
model.addAttribute("data",name);
return "hello";
}
}
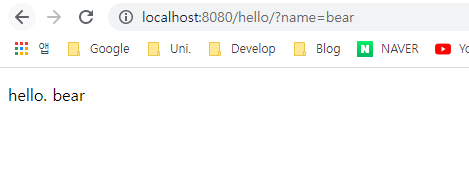
이제 재시작하고, http://localhost:8080/hello/?name=bear로 실행해보면

위와 같이 데이터가 동적으로 잘 들어가는 것을 확인할 수 있습니다.✅
'서버 > 스프링' 카테고리의 다른 글
| [Spring] 의존관계 자동 주입 @Autowired (0) | 2022.08.27 |
|---|---|
| [Spring] 스프링 컨테이너와 스프링 빈 (0) | 2022.08.26 |
| [Spring] Ioc(제어의 역전)와 DI(의존성 주입)의 개념과 그 차이 (4) | 2022.08.05 |
| [Spring] Spring @ResponseBody를 사용하여 API 생성하기 (0) | 2022.08.04 |
| [Spring] 스프링 부트로 내 서버에 정적인 웹 화면 띄우기 (0) | 2022.08.02 |


